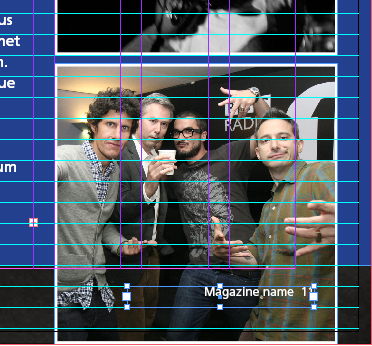
Step by step guide to creating a flexible layout grid using the toold in Adobe InDesign and the application of a specific layout to it.
This tutorial walks through the creation of a ficticous double page spread for a non-existant music publication.
All photographs used in this design have sourced with a simple google image search. Most of them are not up to print standard and are only used here as examples. They are used in this tutorial in a non-profit context.
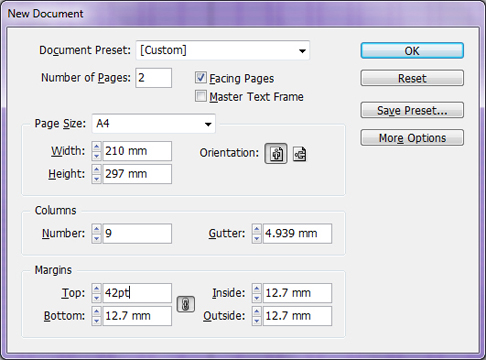
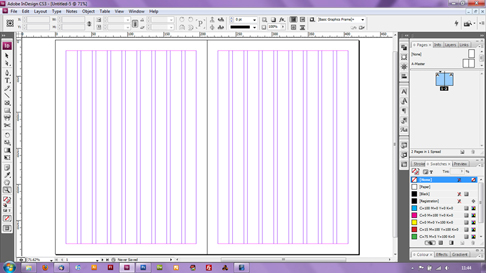
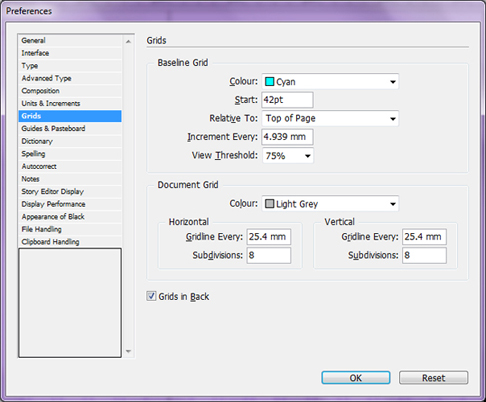
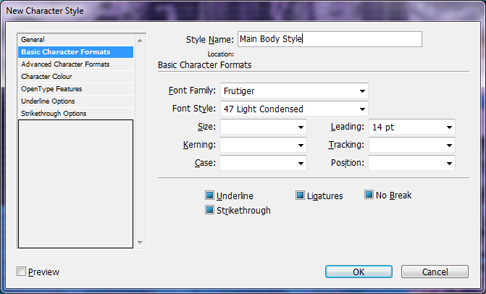
This tutorial will use a baseline figure of 14pt. All measurements will be multiples of this figure. Margins will be 42pt (3 x 14) for example. Keeping all measurements as multiples of the baseline figure will give the design an overall regularity and harmony.
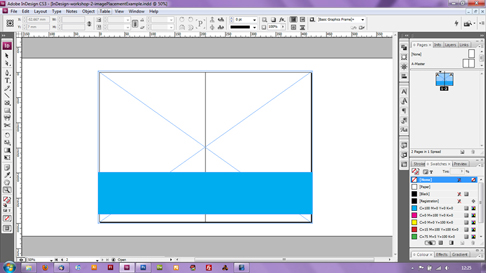
Here is the layout design this tutorial works towards: