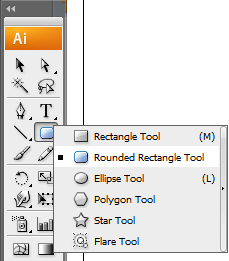
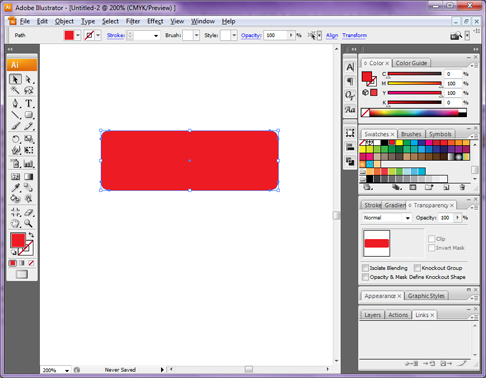
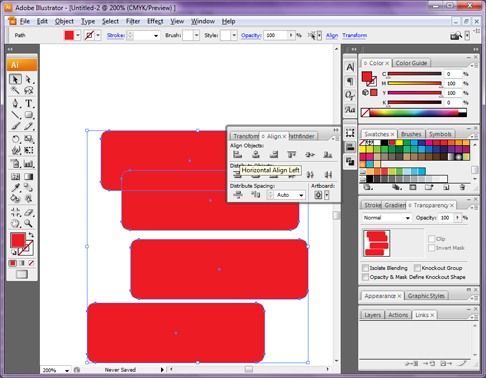
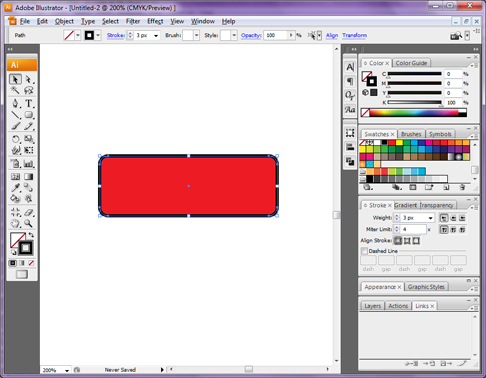
This tutorial assumes a certain degree of familiarity with other memebers of the Adobe suite of applications. This tutorial will not spell out every single click or every button necessary to create the outcome image although it will guide the reader to the relevant controls and offer some help with their use.
Most images can be enlarged by clicking on them.
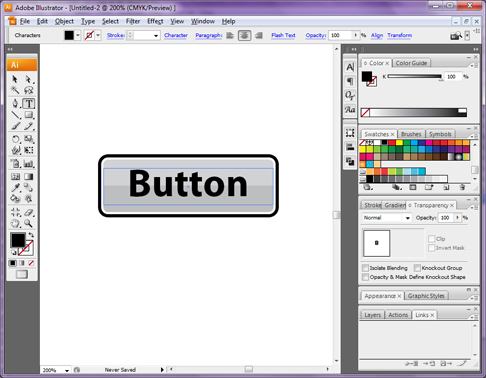
Here is the button design this tutorial works towards: